
しかもそれが妙に目立つわけです。
数センチ角の小さなアバターと投稿者の名前の表示なのに、それだけで記事になにか信憑性があるようで、その記事を思わずクリックしてしまう。
どうやったら表示されるのかとずっと気に掛けていたところ、ある日、別件の meta description について調べていたら、たまたまGoogleの検索結果に著者情報を表示する方法が先に見つかってしまったのでさっそく設定してみました。
この設定自体は特に難しくないのですが、異なる Blogger テンプレートを使った複数のブログに設定していくうちに、どうもエラーが発生するテンプレートがあることを確認。ついでに発生したエラーとその回避方法についても解説してみます。
Google検索結果にプロフィール情報を表示する
まずは必要な条件から。・Google+のアカウント(無ければ新規作成)
・ブログからGoogle+のプロフィール(author情報)への発リンク
・Google+のプロフィールへ自分のサイトやブログを追加
おおまかには以上の3点です。
自分のサイトやブログとGoogle+のプロフィールを相互認証させることで、サイトやブログの著者(author)であることを証明し、結果、それが Googleの検索結果上に著者として表示される、といった流れになるようです。
Google+のアカウント
Google+のアカウントがないと設定できないので、お持ちで無い方はアカウントを取得してください。Google Bloggerのアカウントを取得済みであれば簡単に追加できます。Google+のアカウントでは下記のようなプロファイル個別ID(赤字部分)が必要になります。
https://plus.google.com/u/0/115355787304425078017/about/
ブログからGoogle+のプロフィール(author情報)への発リンク
自分のGoogle+アカウントのプロフィールページへ自分のサイトやブログからリンクを出します。以下はGoogle Webmasters Toolsヘルプ(オプション2)に記載されている記述形式です。実際の表記はこの通り。<a href="Google+プロフィールURL?rel=author">Google</a>
<a href="https://plus.google.com/115355787304425078017?rel=author">Google</a>
このコードを投稿記事すべてに貼り付けて・・・と解説されていることもありますが、ブログプラットフォームであればHTMLテンプレートのどこかに記述していれば全投稿記事、スタティックページのいずれにも反映されますから、テンプレートのFooter部分にでも貼り付けておけばよいと思います。
また、前述のウェブマスターツールヘルプからそのままコピーすると?rel=author の?マークの前に半角スペースが入っています。ヘルプのレイアウト上、インデントとして挿入したものだと思われますのでこのスペースは不要です。
ちなみに、下記の記述方法で解説されているものもあります。この表記方法でも検証しましたが問題なく認証されます。
<a href="https://plus.google.com/115355787304425078017" rel="author">Google</a>
ここでアンカーテキストはGoogleとなっていますが、Google+、Google+プロフィール、About Me、著者情報、自分の名前など、自分のGoogle+プロフィールページに誘導するテキストであれば別に何でも良いと思います。Google+のプロフィールへ自分のサイトやブログを追加
Google+プロフィールページの「基本情報」に上記のリンクを張ったブログやサイトを追加します。分かりやすく言うなら相互リンクですね。基本情報の一番下のほうにある「投稿先」をクリックして、ブログやサイトのタイトル、URLを登録しておきます。
投稿先にブログを登録する際に注意しなくてはいけないのが「公開範囲」の選択。一般公開のまま変更しないほうが良いみたいです。
以上の手順で、自分のGoogle+とブログやサイトは相互認証され、Google 検索結果にプロフィール写真や著者情報が表示される準備が整いました。
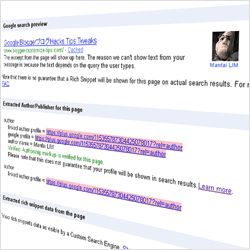
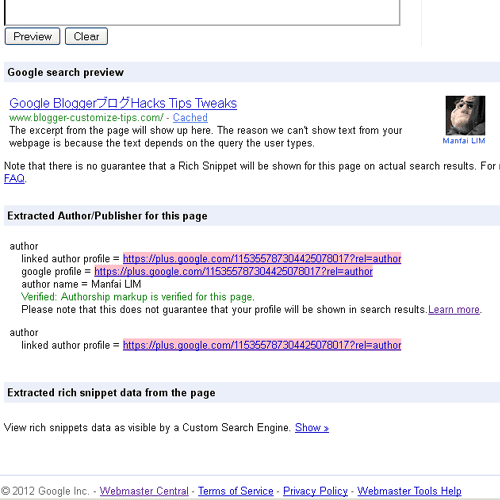
Rich Snippets Testing Tool (Beta)で確認
ウェブマスターツールにあるリッチスニペットテストツールで設定状況を確認します。
上図のように確認するブログやサイトのURLを入力して[Preview]ボタンをクリックします。

図のように "Verified: Authorship markup is verified for this page."表示されていたら設定は完了です。
Warning: At least one field must be set for HatomFeed の回避方法
設定は完了しましたが、前述の通り Blogger テンプレートによっては、もしくはカスタマイズ状況によっては、"At least one field must be set for HatomFeed"というエラーメッセージ(警告)が表示されることがあります。このエラーは以下のようにHTMLを修正すれば回避できます。
管理画面から「テンプレート」-「HTMLの編集」-[続行]と進み、「ウィジェットのテンプレートを展開」をティックしてHTMLを開きます。
テキスト検索で<div class='blog-posts hfeed'> を探し hfeed の部分を削除します。
修正前:<div class='blog-posts hfeed'>
修正後:<div class='blog-posts'>
※この<div class='blog-posts hfeed'>は1箇所ではありません。テンプレートによっては3箇所記述されているものもありました。必ずすべてを検索してhfeedの部分を削除してください。
同様に <div class='post hentry uncustomized-post-template'> を探し hentry の部分を削除します。
修正前:<div class='post hentry uncustomized-post-template'>
修正後:<div class='post uncustomized-post-template'>
HTMLの修正が完了したら[テンプレートを保存]します。再度、リッチスニペットテストツールで確認してみましょう。"At least one field must be set for HatomFeed"のエラーは回避されているはずです。
もし、Warning: Missing required field "Updated" という別の警告が表示されたときは、複数個所に記述されている <div class='blog-posts hfeed'> のいずれかにまだ hfeed が残ってしまっているはずです。再度、HTMLを編集し、該当する hfeed を削除してみてください。
このブログで設定してからまだ2,3日しか経過していませんので、設定後どのくらいで検索結果にプロフィールが登場するのか分かりませんし、著名人のプロフィールしか見たことないし、一般ピープルが対象になるのかも分かりません。
また、この検索結果プロフィール表示については、あまり評判がよろしくはないようですから、設定したほうが良いですよとはいえません。
ただ、もし表示されるようになったとしたら、どのような変化があるのか楽しみではあります。当たればラッキー程度の宝くじ購入に近い感覚で設定してみました。
0 comments:
コメントを投稿