 ここ2年くらいですか、Google Blogger テンプレートにもマルチメディア対応のもの、要は動画や写真をギャラリー形式で表示するタイプが増えていますね。
ここ2年くらいですか、Google Blogger テンプレートにもマルチメディア対応のもの、要は動画や写真をギャラリー形式で表示するタイプが増えていますね。私もギャラリー形式のBloggerテンプレートを使わせてもらっています。特にAccrebilityはお気に入り。
こういったギャラリー形式のテンプレートはそれだけでなんだかプロっぽい。内容は別として(笑
でも構造が複雑というか、既存のサービスやツール(例えば、Linkwithin や Addthis など)を導入するのがチョット面倒だなぁとずっと考えてました。
しかし、これは私の単なる勘違い。というかスキル不足。
なんですが、ギャラリー形式のBloggerテンプレートはHTMLが複雑なのでツールを導入するのが分かりにくいことは確かです。そこで、備忘録も兼ねてポイントを整理してみました。
個別記事を開いたときだけLinkWithinを表示させたい
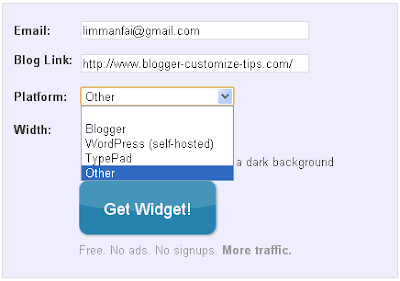
Google BloggerにLinkWithinを導入するとき、LinkWithinコード取得画面でプラットフォームに"Blogger"を選択し、それから指示に従いウィジェットを作るという流れになります。でもそうすると簡単に導入はできるんですが、LinkWithinを個別記事のみに表示したり、任意の場所に配置することができない。トップページ(indexページ)に表示されるすべての記事にLinkWithin(のサムネイル)が表示されるのでうっとうしい。
だからLinkWithin のウィジェットを作成するとき、Google Bloggerであっても選択するブログプラットフォームは "Other" にしてコードを直接取得しておいたほうがカスタマイズがしやすいですね。LinkWithinで作られたウィジェット全体を非表示にするというのは少々面倒くさいカスタマイズになりますから。

それだったら、①"other"を選択し、②作成されたLinkWithinのスクリプト本体をHTMLにコピペ、③それを非表示の分岐式で挟み込むほうがラクということになりますね。
<script>var linkwithin_site_id = 固有ID;</script>
<script src="http://www.linkwithin.com/widget.js"></script>
<a href="http://www.linkwithin.com/"><img src="http://www.linkwithin.com/pixel.png" alt="Related Posts Plugin for WordPress, Blogger..." style="border: 0" /></a>
こうやって取得したコードに個別記事を開いたときだけに表示させるための条件式を追加します(赤色の行)。
<b:if cond='data:blog.pageType == "item"'>
<script>var linkwithin_site_id = 固有ID;</script>
<script src="http://www.linkwithin.com/widget.js"></script>
<a href="http://www.linkwithin.com/"><img src="http://www.linkwithin.com/pixel.png" alt="Related Posts Plugin for WordPress, Blogger..." style="border: 0" /></a>
</b:if>
初期値の"You may also like:"をオリジナルの見出しに変更したいときは更に一行追加します(青色の行)。
<b:if cond='data:blog.pageType == "item"'>
<script>linkwithin_text='関連記事';</script>
<script>var linkwithin_site_id = 固有ID;</script>
<script src="http://www.linkwithin.com/widget.js"></script>
<a href="http://www.linkwithin.com/"><img src="http://www.linkwithin.com/pixel.png" alt="Related Posts Plugin for WordPress, Blogger..." style="border: 0" /></a>
</b:if>
※固有IDはLinkWithinで取得した7桁のIDに差し替えます。※関連記事という表記をオリジナルの見出しに変更します。
これをHTMLの最後から2行目にある</body>の直前に貼り付ければ、トップページ(indexページ)では表示せず記事を開いたときだけ表示されます。
記事中の任意の箇所に表示させる
これでLinkWithinは導入できますが、「記事中の任意の箇所に表示する」ことは実現できていない。そこで、Linkwithinサムネイルの表示箇所を指定するためのコードを1行追加します(赤色の行)。<b:if cond='data:blog.pageType == "item"'>
<div class="linkwithin_div"></div>
<script>linkwithin_text='関連記事'</script>
<script>var linkwithin_site_id = 固有ID;</script>
<script src="http://www.linkwithin.com/widget.js"></script>
<a href="http://www.linkwithin.com/"><img src="http://www.linkwithin.com/pixel.png" alt="Related Posts Plugin for WordPress, Blogger..." style="border: 0" /></a>
</b:if>
先ほどと同様に</body>の直上に貼り付けたらブログの最下段に表示されてしまうので、コードひと塊ごと引っ越しです。
表示したい箇所は記事本体の一番下。(注:結果から言えば最初の手順通りに導入しても以下の手順で導入しても、表示される位置は大差ないので、意味の無い作業になりますが・・・)
HTMLの編集画面を開き、次の記述を検索します。
<div class='post-footer'>
この記述の直上に先ほどのコードを貼り付けます。以上でLinkWithinを①個別記事が表示されたときだけ、②記事中の任意の箇所に表示することができます。
最初からこの手順で導入しておけばよかったのに・・・
勘違いはLinkwithinの枠線が見切れることから始まった
ギャラリー形式のBloggerテンプレートは特殊だからLinkWithinの導入も面倒だと勘違いしてしまったのは、この基本的なステップを踏まなかったからでした。どうやったかというと・・・<script>linkwithin_text='関連記事'</script>
<script>var linkwithin_site_id = 固有ID;</script>
<script src="http://www.linkwithin.com/widget.js"></script>
<a href="http://www.linkwithin.com/"><img src="http://www.linkwithin.com/pixel.png" alt="Related Posts Plugin for WordPress, Blogger..." style="border: 0" /></a>
見出しレベルをオリジナル(関連記事)にするための1行を追加したコードを</body>の直上に貼り付け。(非表示の条件式なし)次に任意の箇所に表示させるための追加コードを条件式付きで作成。
<b:if cond='data:blog.pageType == "item"'>
<div class='linkwithin_div'/></div>
</b:if>
これを<div class='post-footer'>の直上に貼り付け。LinkWithinの表示箇所を指定するコードが個別記事以外では非表示になるわけですから、これで良いはず。
ところが、結果はトップページ(indexページ)で下図のようにLinkWithinサムネイルの罫線が見切れてしまっているわけです。

ギャラリー形式は表示がスクリプトによって制御されているため、記事と追記を区切るための<!--more-->を使いません。これで区切るとトップページ(indexページ)のギャラリーに本文テキストが表示されなくなってしまうBloggerテンプレートもある。
きっとコレが原因に違いない。
一般的なテンプレートなら記事を<!--more-->で区切れば、本文と追記に別れます。そして追記部分はトップページ(indexページ)でHTMLに記述されない。ギャラリー形式は<!--more-->で区切れないから追記部分が表示され、一緒にLinkWithinが表示されてしまうんだ・・・と。
ああ、なんてギャラリー形式のテンプレートは使いにくいんだ。
ま、すべてが勘違いでした。ギャラリー形式テンプレートよゴメンナサイ。非表示のための条件式は表示場所を特定するコード側ではなく、LinkWithinのスクリプト本体だったんですね。
基本通りの手順で導入していれば良かったものを たったコレだけのことで物凄く無駄な時間を使ってしまいました。反省。
0 comments:
コメントを投稿