 記事にアップロードした画像サイズ(縦横)を小さくしてしまったりと、Bloggerのイメージ画像の扱いは少し不便ではありませんか?
記事にアップロードした画像サイズ(縦横)を小さくしてしまったりと、Bloggerのイメージ画像の扱いは少し不便ではありませんか? 「小・中・大」から選べますが、これに「実寸」を加えてもらいたいです。ブログに掲載される画像の著作権管理や他サーバーから貼り付けたイメージ画像を読み込むときのトラフィック管理などなど、理由はあるようですが。
記事作成画面から画像をアップロードする場合
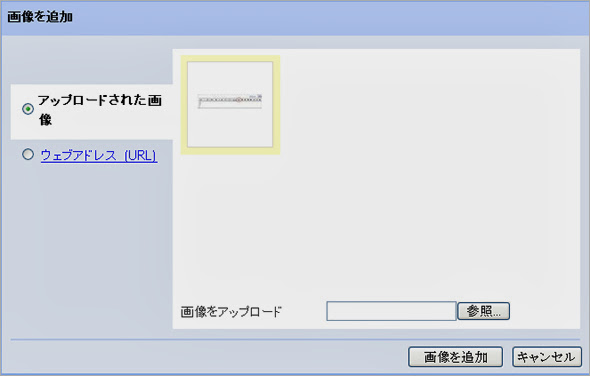
Bloggerの投稿画面から画像イメージをアップロードします(「作成」タブで編集)。
丸印の「画像を挿入」ボタンからアップロードできます。

通常はここで[画像を追加]ボタンで文書中にイメージを挿入しますが、ここでは[キャンセル]ボタンでアップロード画面を閉じます。
Bloggerの画像アップロードでイメージを貼り付けた場合は次のようなHTMLコードが挿入されます。
<div class="separator" style="clear: both; text-align: center;"> <a href="http://2.bp.blogspot.com/_ABCefGHiJkL/MN-1o_2pqR3S/AAAAAAAAAAA/4TuVWxyZAB/ s1600-h/hogehoge.jpg"imageanchor="1" style="margin-left: 1em; margin-right: 1em;"> <img border="0"src="http://2.bp.blogspot.com/_ABCefGHiJkL/MN-1o_2pqR3S/AAAAAAAAAAA/ 4TuVWxyZAB/s400/hogehoge.jpg"/></a></div>
直接アップロードして貼り付けたときの問題点は画像サイズです。「小・中・大」から画像サイズを選択できますが、本文の幅の設定によっては大を選択しても本文の半分くらいのサイズにしかなりません。
Blogger への画像貼り付けは Picasa が便利
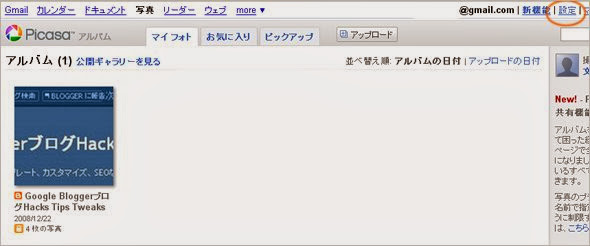
Bloggerからアップロードしたイメージ画像はGoogle Bloggerと同じアカウントのPicasa内に格納されますから、イメージ画像を貼り付けるには Picasaから画像URLを取得してそれを直接貼り付けます。その方が実寸サイズや任意のサイズを選択できるので融通が利きます。WebブラウザーでPicasaウェブアルバムを開きます。

- 画像を選択 ウェブアルバムの一覧から該当のアルバムを開いて、アップロードしたイメージ画像をクリックして開きます。
- 画像を右クリックしてURLをコピー 表示された画像を右クリックして、ショートカットメニューを表示します。
使用しているブラウザによりメニューは若干異なりますが「画像のURLをコピー」のようなメニューを選びます。
https://lh5.googleusercontent.com/-hZPC5KHLQG4/Uj1IPyhw5AI/AAAAAAAABo0/tOO_Pq8JGnk/s590/navbar%25E3%2581%2582%25E3%2582%258A.jpg
上記のような画像のURLがコピーされました。これをimgタグに編集し記事に貼り付けます。<img src="https://lh5.googleusercontent.com/-hZPC5KHLQG4/Uj1IPyhw5AI/AAAAAAAABo0/tOO_Pq8JGnk/s590/navbar%25E3%2581%2582%25E3%2582%258A.jpg" width="590" height="360" alt="Picasaのウェブアルバム" title="Picasaのウェブアルバム" />
貼り付けた結果

上図の例のように実寸で貼り付けることができました。
なお、Bloggerテンプレートはイメージ画像の周囲に余白(padding)と枠罫線(border)が入るように指定されていることが多いようです。
スタイルシートでIMG画像のPaddingとBorderを取り去る方法は「本文中に貼り付けた画像の枠罫線(Border)をはずす」を参考にしてスタイルシートをカスタマイズしてください。
PCにインストールするPicasaアプリは、Googleのホームページから無料でダウンロードできます。
PC内の写真をウェブ上の Picasa と同期する場合は、PCにインストールしておくと便利です。Blogger に画像を貼り付けるだけであれば、ウェブ版の Picasa だけで十分です。
追記
Blogger の記事投稿画面から画像をアップロードしたとき、記事に挿入される画像URLと、Picasa で取得する画像URLは下記の通り異なります。
- Bloggerの記事投稿画面で取得する画像URL
http://lh5.ggpht.com/_HGYcyPLdZsM/SU_OYkKL7hI/AAAAAAAAARA/j7ZqM-G1GGU/xxxxxx.jpg - Picasa で取得する画像URL
https://lh5.googleusercontent.com/-OuMRc-mQsIE/Uj1IRJMbzaI/AAAAAAAABpE/zVeIV6QevYw/s590/xxxxxx.jpg
格納されているサーバが異なります。
ザックリ言えば、Blogger で取得する画像URLは、Blogger のアカウント(セキュリティ)で紐づけされていて、Picasa は紐づけされていない。
つまり、Blogger から取得した画像URLは Blogger の記事内だけで有効で、Picasa で取得する画像URLは、Blogger 以外のブログに貼り付けても表示されるので利用範囲が広がります。
0 comments:
コメントを投稿